Wireframes sind ein unverzichtbarer Bestandteil des Webdesigns. Sie definieren Inhalt, Struktur und Funktion einer Website bereits in der frühen Planungsphase. Aber was genau sind Wireframes und wie wird ihr Potenzial optimal ausgeschöpft?
Was sind Wireframes?
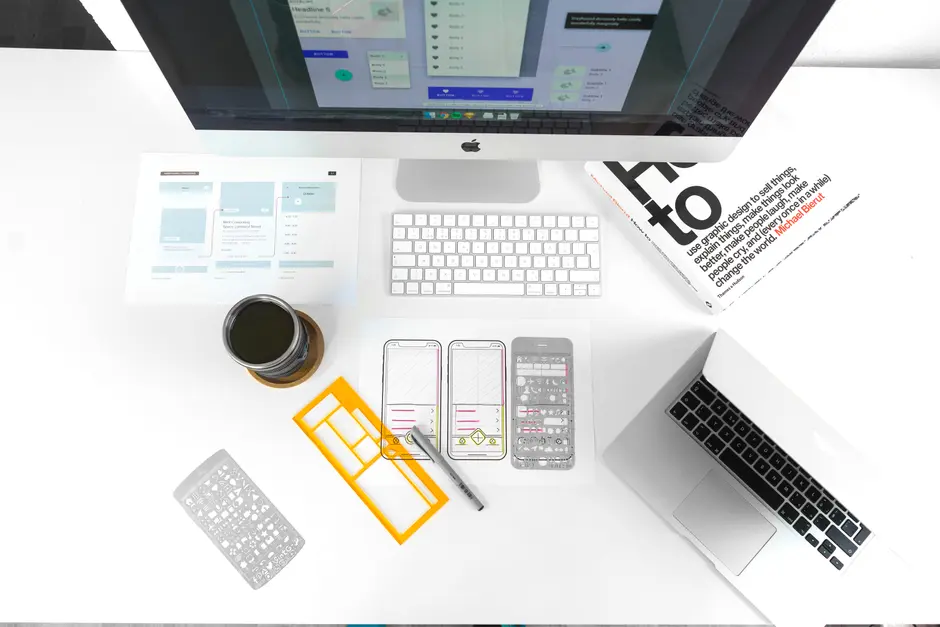
Wireframes visualisieren das grundlegende Layout und die Struktur einer Website oder App, ohne visuelles Design. Sie zeigen nur die wesentlichen Inhalte, Funktionen und deren Anordnung, um ein Grundgerüst zu schaffen.
Wireframes dienen als Blueprint für die weitere Entwicklung. Sie helfen, den Fokus auf Nutzerbedürfnisse, Informationsarchitektur und Usability zu legen anstatt auf visuelle Gestaltung.
Drahtgebundene Skizzen, Low-Fidelity und Hi-Fidelity Wireframes konkretisieren das Design zunehmend. Aber immer bleibt der Fokus auf Funktionalität und Struktur. Für das visuelle Feintuning kommen später Mockups und Prototypes zum Einsatz.
Warum sind Wireframes so wichtig?
Wireframes erfüllen im Webdesign mehrere entscheidende Funktionen:
Definieren der Nutzererfahrung: Anhand von Wireframes lässt sich früh validieren, ob User Stories und Nutzer-Anforderungen funktional und inhaltlich abgedeckt werden. Schon hier zeigt sich, ob die geplante Struktur dem Nutzungsverhalten entspricht.
Festlegen der Informationsarchitektur: Die Anordnung und Hierarchie verschiedener Inhaltsbereiche und Funktionen wird visuell festgelegt. Dies schafft die Grundstruktur für die weitere Entwicklung.
Erleichtern des Feedback-Prozesses: Kunden und andere Stakeholder können Wireframes einfach prüfen und Feedback geben. Missverständnisse und Änderungswünsche fallen so frühzeitig auf.
Bessere Zusammenarbeit im Team: Wireframes schaffen eine gemeinsame Orientierung zwischen Designern, Entwicklern und Produktverantwortlichen. Sie bilden die “Single Source of Truth”.
Kosteneinsparung: Da Änderungen in dieser frühen Phase noch einfach sind, spart ein iteratives Wireframing-Vorgehen erheblich Zeit und Kosten.
Ein durchdachtes Wireframing ist die Grundlage für effiziente Entwicklungsabläufe und nutzerzentriertes Design. Ohne dieses Fundament fehlt dem Endprodukt die strukturelle Basis.
Worauf kommt es bei Wireframes an?
Gute Wireframes zeichnen sich durch folgende Eigenschaften aus:
- Fokus auf die wichtigsten Inhalte und Funktionen, Weglassung von Details
- Keine Ablenkung durch visuelles Design
- Klare Strukturierung und Anordnung der verschiedenen Elemente
- Drahtgitter-artige, einfache Visualisierung statt aufwändiger Grafiken
- Deutliche Sichtbarmachung von Interaktionsflüssen und User Journeys
- Konsequente Berücksichtigung von Nutzer-Bedürfnissen und User Stories
Die Wireframe-Erstellung erfordert die Fähigkeit zur Abstraktion und eine nutzerzentrierte Denkweise.
Tools für die Erstellung von Wireframes
Beliebte Tools für das Wireframing sind:
- UXPin 🔗: Umfangreiches Tool mit Collaboration-Funktionen für Teams
- Figma 🔗: Bietet Design, Wireframing und Prototyping in einem Tool
- Adobe XD 🔗: Beliebter Allrounder mit Funktionen für Wireframes und Prototypes
- Balsamiq 🔗: Schnelles und einfaches Wireframing mit vielen UI-Elementen
- Draw.io 🔗: Kostenlose Lösung mit umfangreichen Symbol-Libraries
- Wireframe.cc 🔗: Einfache browserbasierte Drag and Drop Lösung
- Paper App 🔗: Wireframing handschriftlich auf dem iPad
Die Wahl des Tools hängt von den Anforderungen des Projekts und den Vorlieben des Teams ab. Wichtig sind vor allem Kollaborationsmöglichkeiten.
Wireframing vs. Prototyping
Wireframes dienen der Definition von Struktur und Inhalt. Für die Ausarbeitung der Interaktion und des konkreten Designs werden auf Basis der Wireframes anschließend Prototypes erstellt.
Diese verdeutlichen durch visuelle und funktionale Feinheiten das tatsächliche Nutzungserlebnis. Der Übergang ist aber fließend - mit Tools wie Figma lassen sich Wireframes nahtlos zum Prototyp weiterentwickeln.
Fazit
Wireframes sind ein elementarer Schritt, um nutzer-zentrierte digitale Produkte zu entwickeln. Durch Visualisierung von Inhalten, Funktionen und User Journeys bildet das Wireframing die Grundlage für effizientes Design.
Mithilfe der richtigen Tools lassen sich Wireframes schnell erstellen, diskutieren und iterieren. So wird die Entwicklung nutzerfreundlicher, funktionaler Websites und Apps möglich.
Im nächsten Teil schauen wir uns die Unterschiede zwischen Wireframes und Prototypes genauer an.